Esse é o primeiro post deste Blogdown e se destinará basicamente a documentar como ele foi criado. Note que o Blogdown (documentação no CRAN) também é o nome do package para R desenvolvido por Yihui Xie, Amber Thomas e Alison Presmanes Hill.
Resumo
- Escolha de um template;
- Criação do Blogdown usando o RStudio;
1. Preparação do RStudio
Deve-se instalar o package do Blogdown no R.
Instalação do Blogdown.
Não há muito segredo, somente digitando a linha de comando abaixo no console.
# Instalando o package blogdown no R.
install.packages("blogdown")O que é um Blogdown?
É um blog e a única coisa que difere dos demais é que foi feito usando um ambiente R. Isso pode ser bem interessante caso você tenha interesse em mesclar chunks de código com texto. Além disso, ele facilita a reprodutibilidade do que foi exposto no blog
Há toda uma facilidade em usar o Blogdown, pois ele faz a gestão de muita coisa, sendo assim, focamos a nossa atenção no que se refere ao conteúdo e deixando de lado a parte de programação. Um exemplo disso é o uso do Markdown ou RMarkdown como “linguagem” primária de criação de conteúdo, é muito fácil de usá-lo e uma garantia de que o seu documento sempre terá o mesmo formato.
No entanto, caso você veja alguma necessidade de aprimoramento no visual ou no funcionamento do Blog, você poderá incorporar elementos de html e até mesmo usar o Bootstrap.
2. Escolhendo um modelo
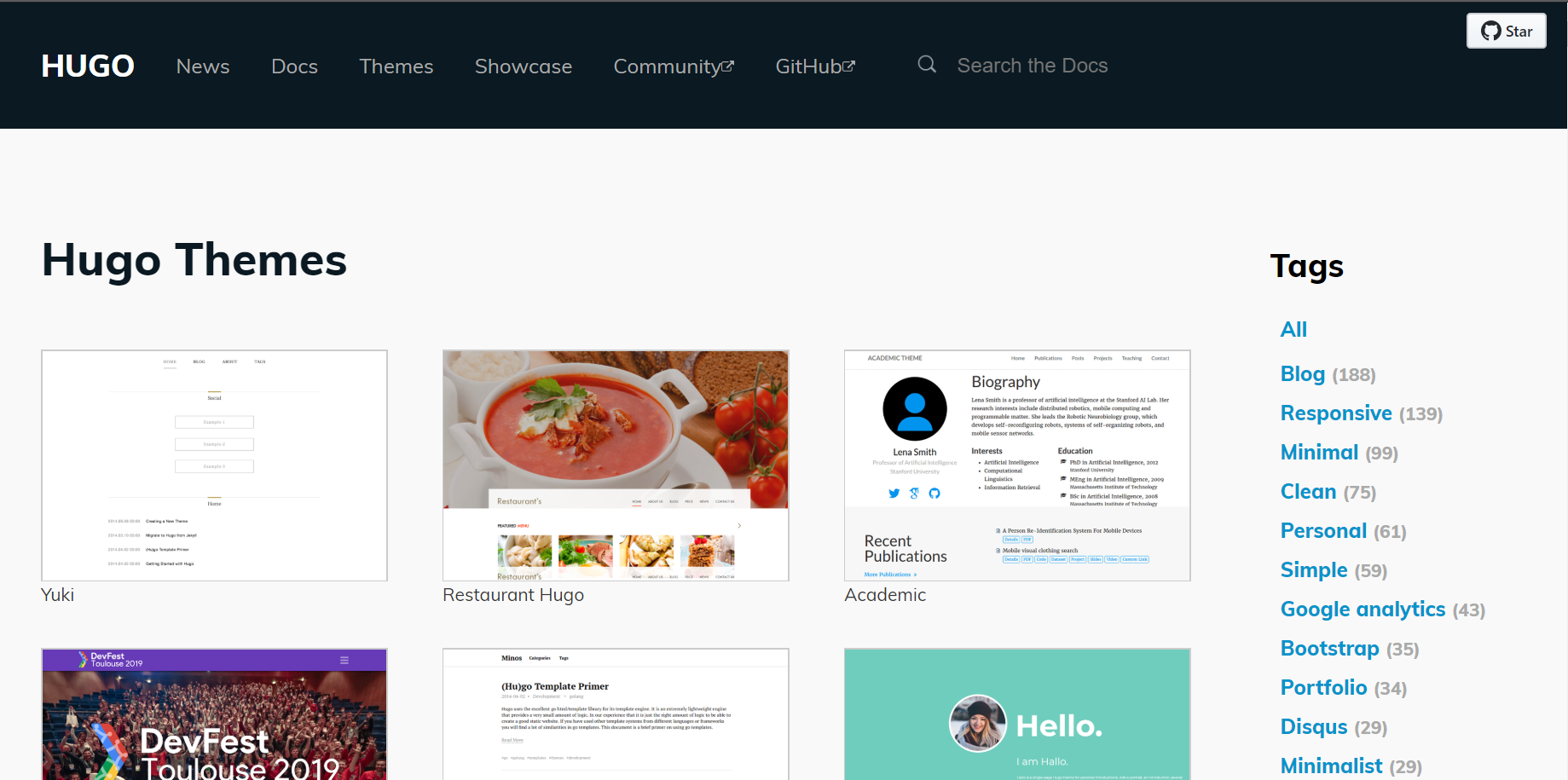
A primeira coisa feita foi escolher um template, a lista de modelo é longa e pode ser acessada pelo link:

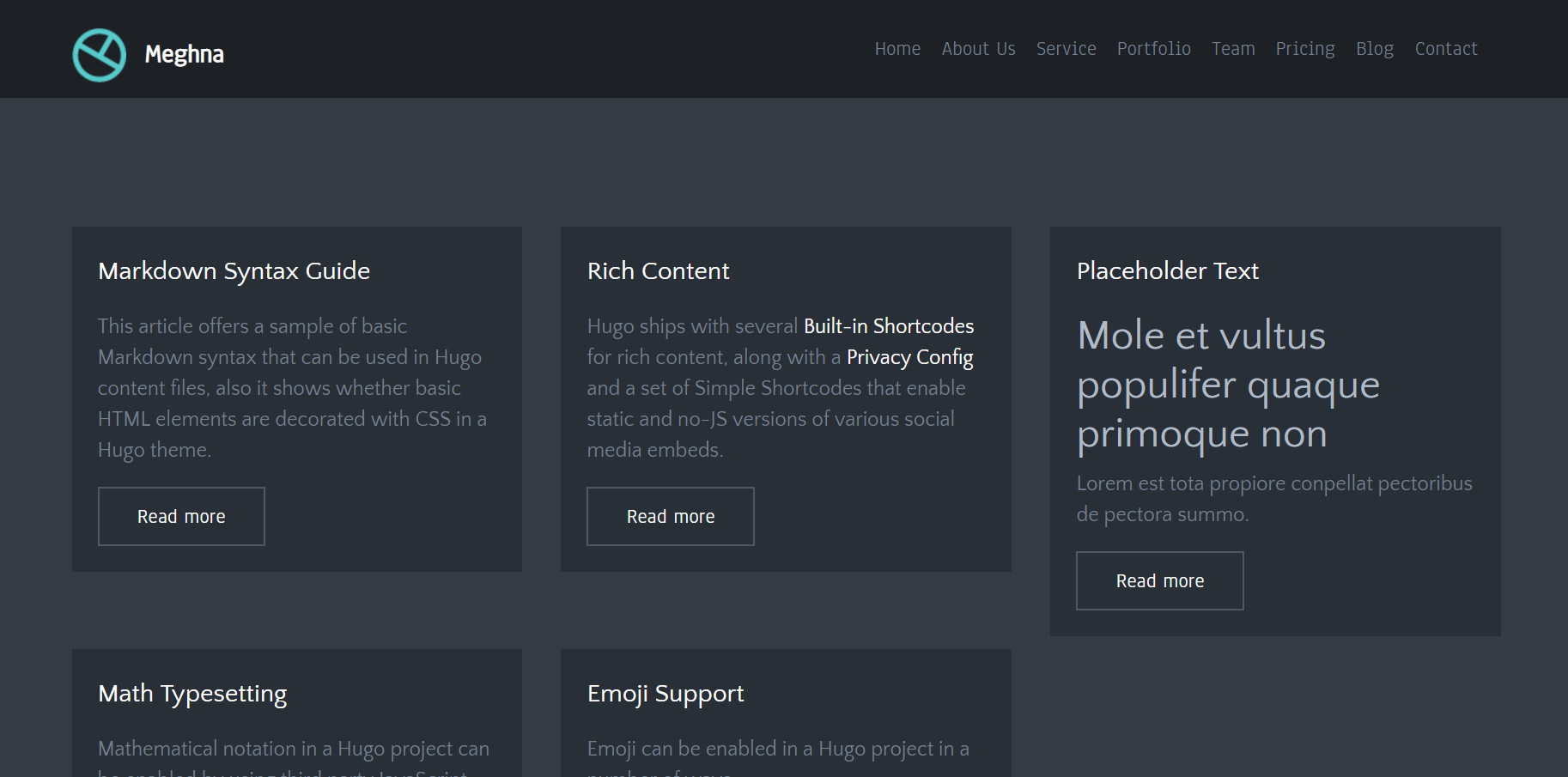
Escolhi o meghna, pois faz parte de uma nova geração de blogs disponíveis no Hugo. A instalação está descrita no link do tema.

https://themes.gohugo.io/meghna-hugo/
3. Criação do Blogdown
O excerto abaixo foi retirado do repositório do tema, note que não vou usar esses comandos, pois usarei o RStudio que simplificará toda essa parte de usar o git.
$ mkdir themes
$ cd themes
$ git clone git@github.com:themefisher/meghna-hugo.gitO que eu quero é apenas essa parte: themefisher/meghna porque precisarei inserir essa informação na hora de criar o projeto no RStudio.
4. RStudio
Usar o RStudio facilita bastante o gerenciamento do blog. Deste modo, usei essa IDE para criar o Blogdown e para isso tive que criar um novo projeto, conforme ilustrado na sequencia de Figuras 3, 4, 5 e 6.
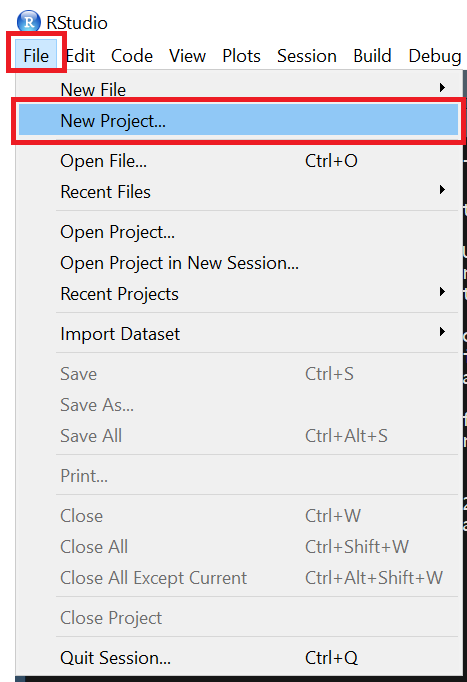
Passo 1
Criação de um novo projeto: File > New Project…

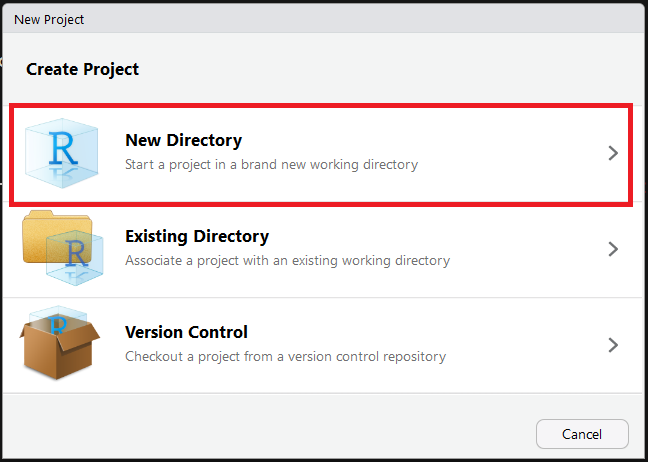
Passo 2
Eu criei como sendo um novo diretório para não misturar com nenhuma outra coisa. Minha escolha: New Dicrectory.

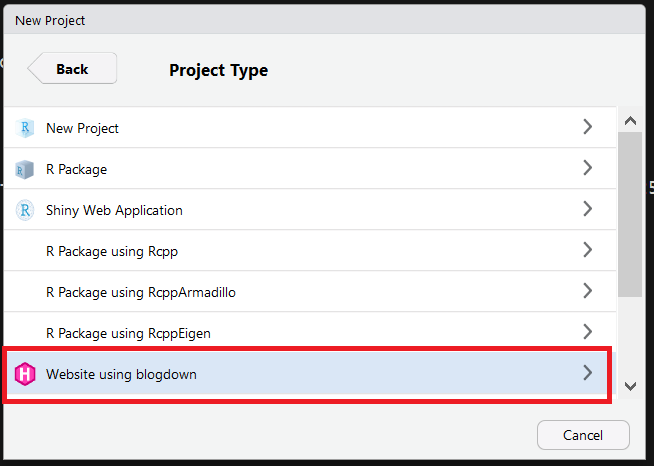
Passo 3
O RStudio já possui uma série de templates que facilitam a criação de quase tudo relacionado a linguagem R. Deste modo, selecione Website using blogdown.

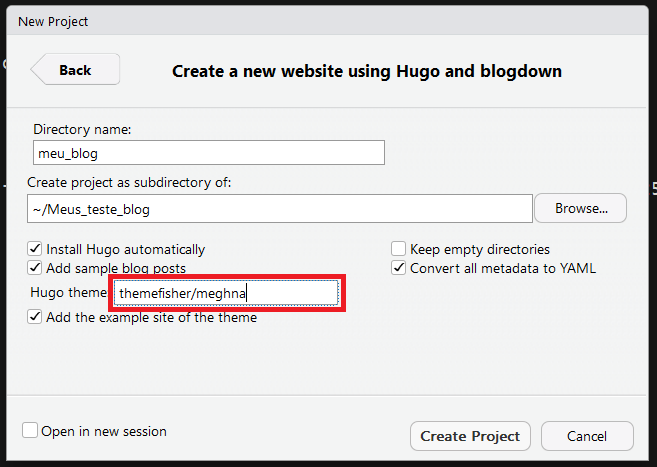
Passo 4
Por fim, dá-se um nome ao diretório que armazenará todos os documentos do blog e em qual pasta ela estará aninhada. Lembre-se do nome do repositório (themefisher/meghna) e insíra-o em Hugo theme.

O RStudio fará o download dos arquivos necessários para rodar o website e deixará pronto para a criação de conteúdo.
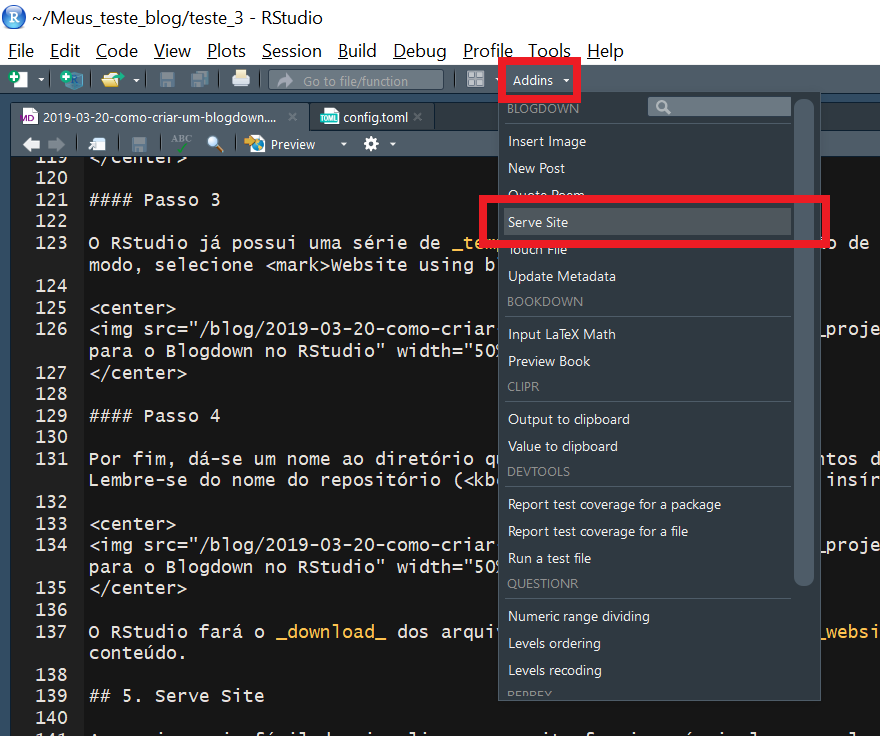
5. Serve Site
A maneira mais fácil de visualizar se o site funciona é simular que ele fique online. Isso pode ser feito indo em Addins > Serve Site, a Figura 7 mostra onde ele fica.

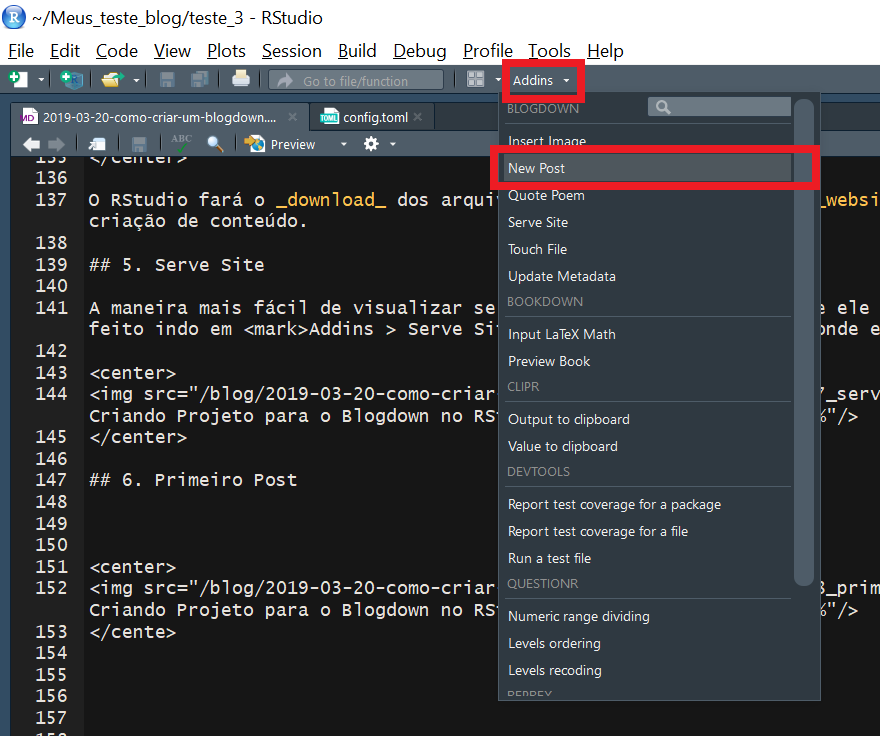
6. Primeiro Post
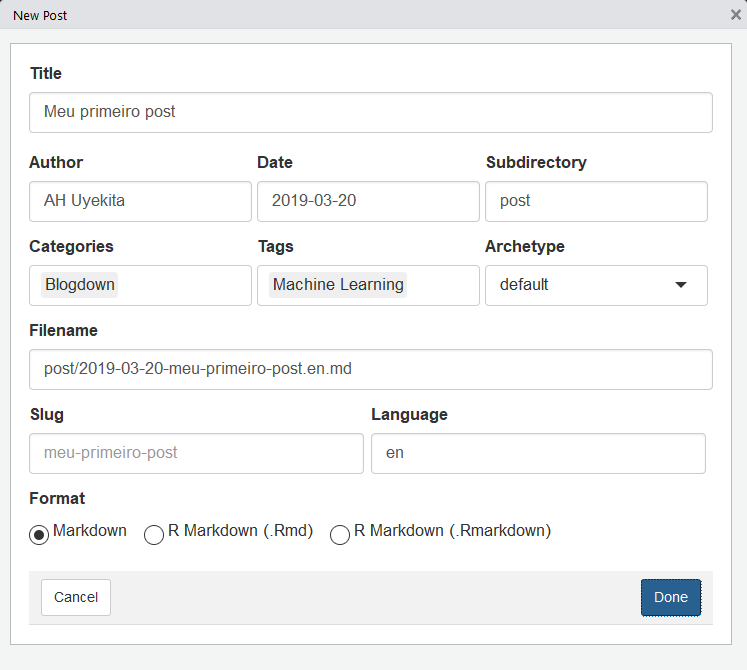
A criação de post é bem fácil, basta ir em Addins > New Post, conforme ilustrado na Figura 8.

Após clicar em New Post, abrirá uma página para inserir os metadados.

Atenção ao valor default de Subdirectory, pois isso indicará a pasta onde será armazenado o seu post. Isso é para ter uma maior organização, sendo assim, é possível a criação de novas subpastas. Defina o Subdirectory como blog, pois dessa maneira todas as postagem serão devidamente classificadas e não serão misturadas com post ordinários.
7. Criando um Github Pages
A maneira mais fácil de subir um blogdown é hospedando ele como um Github Pages.
Passo 1
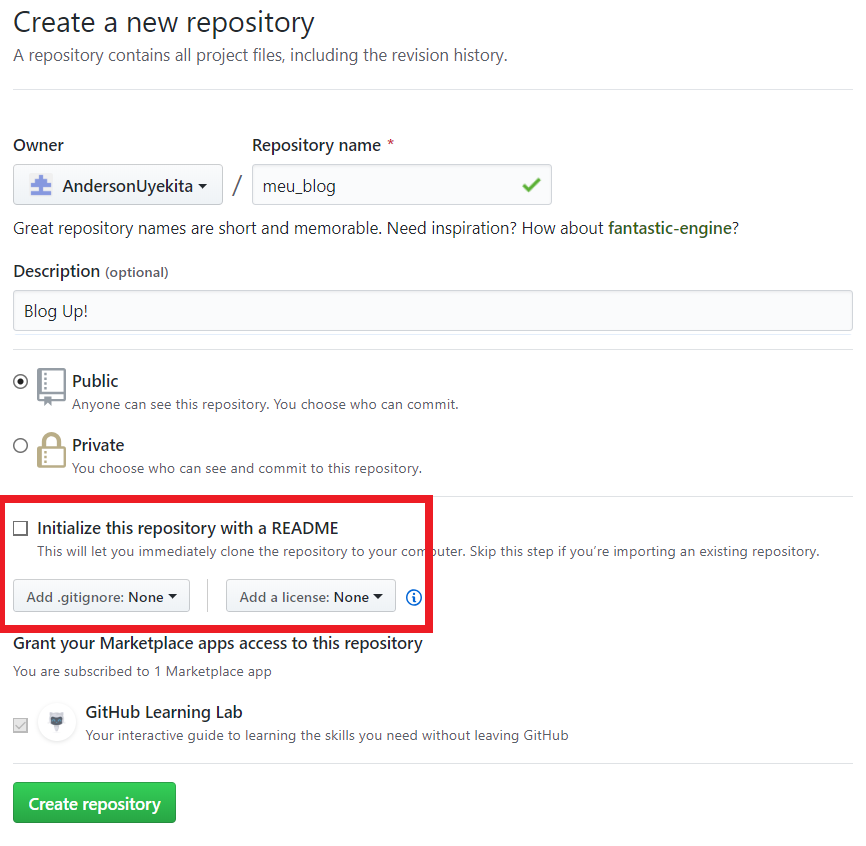
Você deve criar um repository para hospedar o blog. Crie sem README.md e sem o .gitignore para não ter que fazer um git pull.

Passo 2
Inicialize o git somente da pasta public.
# Estrutura das pastas do Blogdown.
pasta_pai
|
+- meu_blog
|
+- PublicPasso 3
Antes de subir as páginas para o Github Pages, deve-se configurar o config.toml para que ele consiga exibir a página. Abra-o e já na primeira linha edite o baseURL com o nome do respositório que você criou no Github.
# Insira o seu nome e substitua com o nome do seu blog.
baseURL = "https://seu_nome_aqui.github.io/meu_blog/"Passo 4
Caso você tenha criado o repositório sem o README, basta fazer um git push.
# Para inicializar o repositório.
git initAgora para pôr os arquivos no stage e depois fazer o commit.
# Adicionar todos os arquivos no stage.
git add -A
# Fazer o commit e colocar o comentário.
git commit -m "Meu primeiro blog :🚀:"Por fim, já é possível fazer o push.
# Subir arquivos para o repositório no Github.
git push https://github.com/seu_nome_aqui/meu_blog masterConfira se os arquivos foram transferidos para o seu repositório.
Passo 5
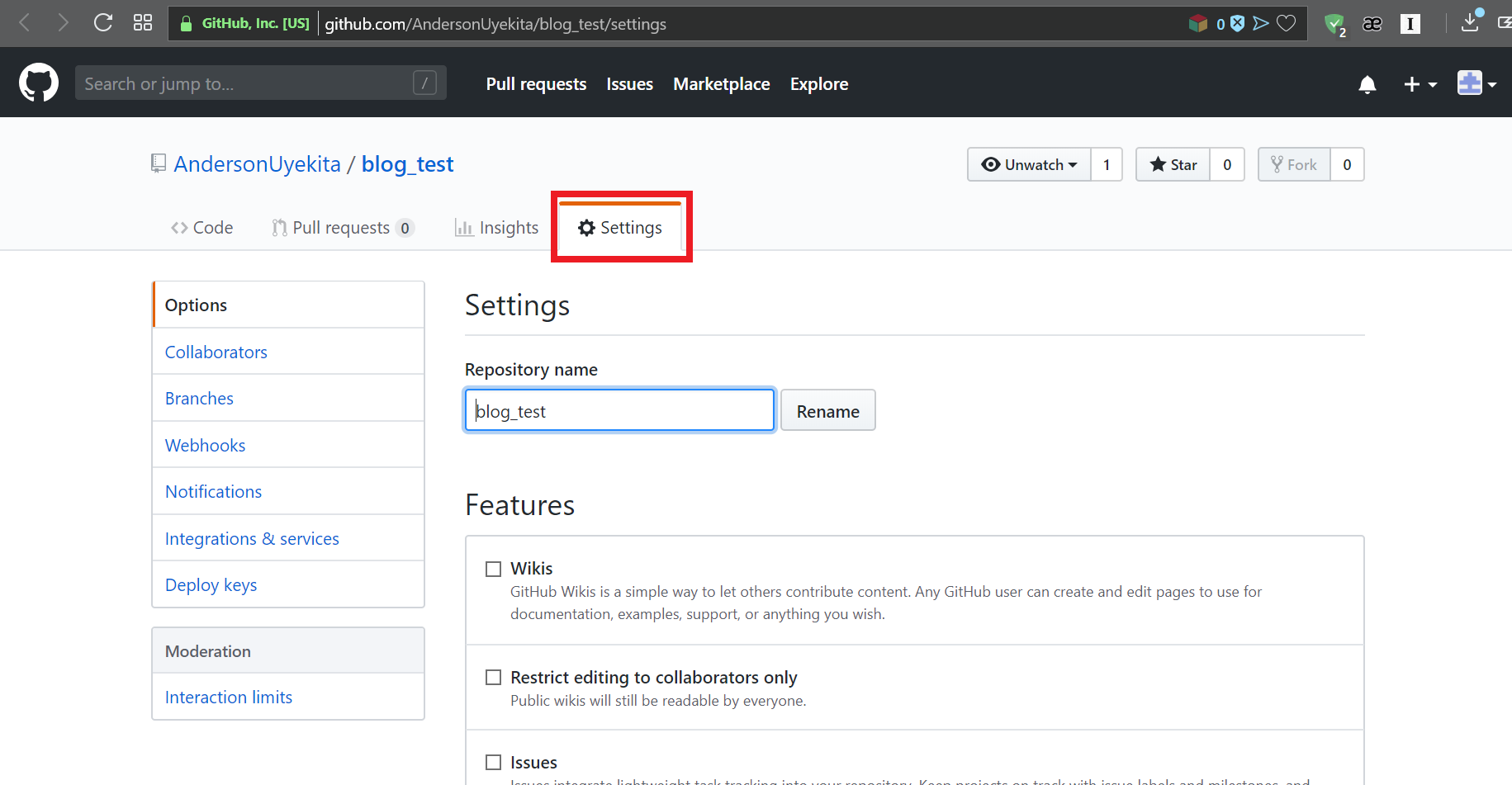
A configuração para criar um Github Pages é bem simples. Vá em Settings..

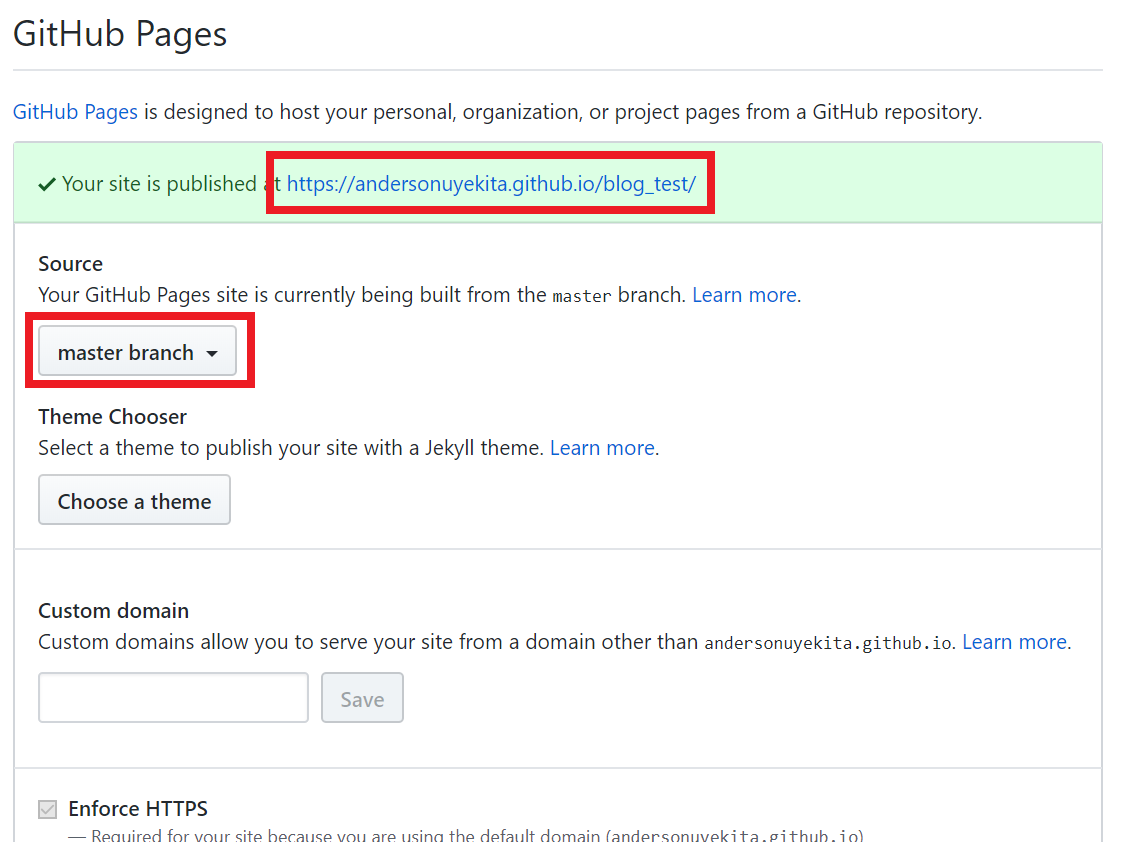
Após isso, busque por Github Pages e vá em Source e selecione master branch.

8. Testando
O Github Pages pode demorar alguns minutos até reconhecer as mudanças no seu site/blog, logo não espere que seja imediato todas as alterações que você faça.
